Colemak Typing Tutor: E-Learning
My Role
Educational Designer, Prototyper
Methods
Paper Prototyping, Cognitive Task Assessment, Pre/post assessment
Tools
Sketch, HTML, CSS, Javascript
Timeframe
1 month
Team
Just me!
A typing tutor prototype (only works in Chrome and the CSS is not written to scale to screens properly) for the Colemak keyboard layout. This was focused less on visual design and more on educational design principles. I performed a cognitive task analysis to see how "beginners" and "experts" typed. The prototype you see here is a result of a few iterations of paper prototypes to work to move users from how beginners approach typing to how experts approach it.
Brief
Prototype an e-learning experience and develop pre and post assessments to determine learning outcomes.
Findings
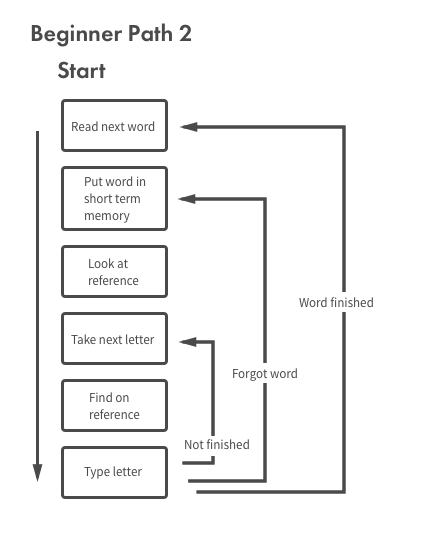
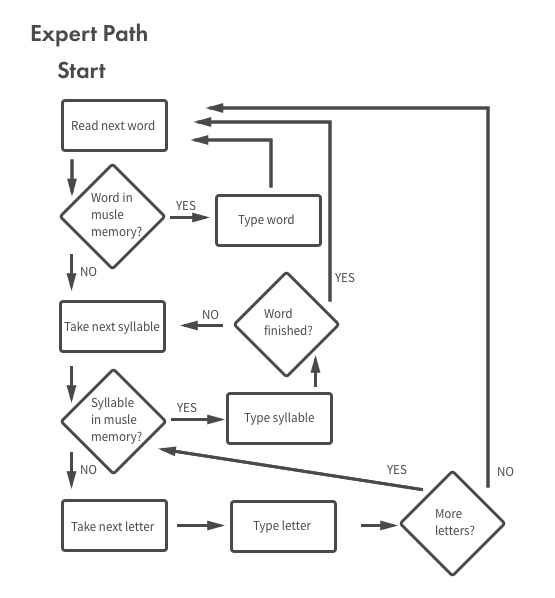
I did a close observation of a typing task, post-task debrief, and in the case of the "experts" think-aloud. Beginners were people who I made type in Colemak with a paper reference for the layout and experts were the same people doing a similar task typing in Qwerty. The resulting diagrams illustrate the cognitive pathways I identified.
Solution
I devised a learning plan that would emphasize using the most commonly typed letter combinations early and often in the learning process. I used a simplified virtual keyboard to remind learners what keys to press and to provide feedback. I incorporated multi-modal content to support learning. I also allowed learners the ability to repeat lessons as desired.
Outcomes
Learning was generally successful. I would have needed to devise a proper experimental design to compare it to other methodologies. A more pressing problem was learner motivation. Many learners did not enjoy the cognitive dissonance created by typing in a foreign keyboard layout and the current interface doesn't do anything to dissuade those negative feelings.